2024. 6. 8. 00:13ㆍEducation/프로젝트 캠프 Next.js

10일 차인 오늘은 Next.js 학습이 시작되었다. Next.js 13에서 추가된 App Router 중심으로 학습했다.
📚 학습한 내용
- Next.js 설치 방법
-Sever와 Client 컴포넌트
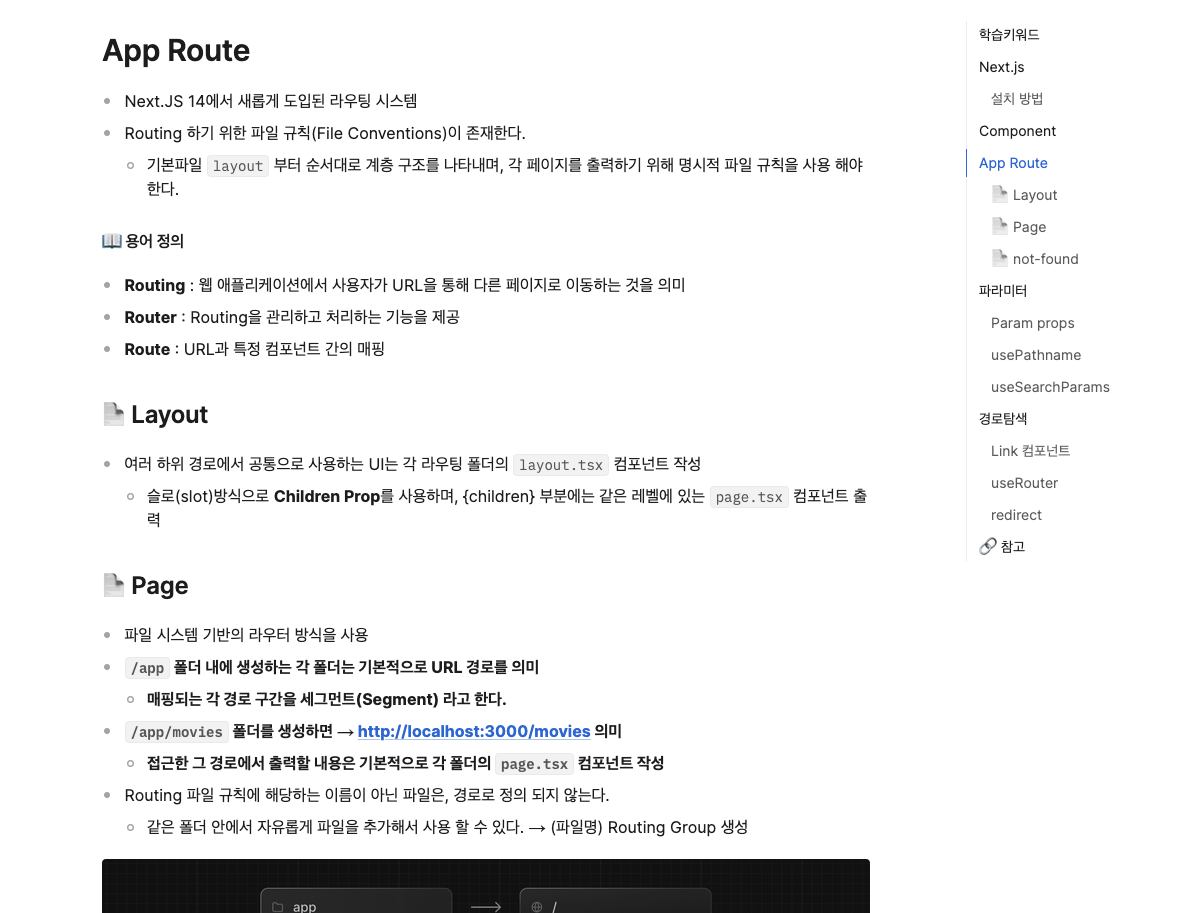
- ⭐️ App Router
- 메타데이터
- 폰트 최적화
Next.js는 Vercel에서 개발한 React 프레임워크로 Full-stack 개발, File-based Routing, API Routing, SEO, Image, Font 최적화, SSR, Pre-Rendering 등.. 다양한 기능을 제공해 준다. React의 기본 기능을 확장해 보다 빠르고 안정적인 웹 애플리케이션을 개발할 수 있다. 학습하면서 흥미로웠던 부분은 Next.js의 핵심 중 하나인 렌더링 방식을 선택할 수 있다는 점이였다. SSR, SSG, CSR, ISR 총 4가지의 렌더링 방식을 지원한다. 기본적으로 렌더링을 할 때 pre-rendering을 수행하게 되는데, 서버 측에서 정적인 HTML 문서를 렌더링 하여 브라우저에 보여주고 Hydration 과정을 거쳐 미리 렌더링 된 HTML에 Javascript를 결합하여서 사용자와 상호작용 할 수 있도록 해준다. 이로 인해 사용자에게 더 빠른 페이지 로딩 경험을 제공한다. 서비스의 페이지의 로딩 속도는 중요한 부분인데, 정말 이런 부분을 해결해 주는 도구들과 기술이 등장할 때마다 놀랍다..🤩


👩🏻💻 학습을 통해 느낀 점
오늘 강의를 듣기 전 Next.js의 핵심 기능들에 기초적인 학습 미리 했지만, 익숙치 않기에 개념정리가 필요한 부분들이 많았다. 개념정리 후에는 예제를 통해 제공하는 기능들을 사용해 보려고 노력했다. 틈틈이 Next.js 익숙해지기 위해 작은 프로젝트를 해봐야겠다는 생각을 했다. 다음 주 학습이 끝나면 본격적으로 Next.js 기반의 팀프로젝트가 시작되는데 잘 수행하기 위해선 계속 사용해보는 시도가 필요하다. 파일 기반의 라우팅 방식이 아직은 헷갈리는 부분도 많고, Data Fetching 하는 부분을 곧 학습하게 되는데... 익숙하지 않기에 학습기간 동안 마구마구 시도해 보자고 다짐한다!!🔥
본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 과정(B-log) 리뷰로 작성되었습니다.
#유데미 #udemy #웅진씽크빅 #스나이퍼팩토리 #인사이드아웃 #미래내일일경험 #프로젝트캠프 #부트캠프
#Next.js #프론트엔드개발자양성과정 #개발자교육과정
'Education > 프로젝트 캠프 Next.js' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] 프로젝트 캠프 Next.js 1기 - 12일차 (0) | 2024.06.12 |
|---|---|
| [유데미x스나이퍼팩토리] 프로젝트 캠프 Next.js 1기 - 11일차 (0) | 2024.06.10 |
| [유데미x스나이퍼팩토리] 프로젝트 캠프 Next.js 1기 - 9일차 (0) | 2024.06.05 |
| [유데미x스나이퍼팩토리] 프로젝트 캠프 Next.js 1기 - 8일차 (0) | 2024.06.04 |
| [유데미x스나이퍼팩토리] 프로젝트 캠프 Next.js 1기 - 7일차 (0) | 2024.06.03 |